How do I add a gradient to an image?
When overlaying text on an image it can be helpful to add a gradient to make the text stand out more clearly. You can add a darker or lighter gradient from the top or bottom.
Within a section, you can easily add content to the existing layout. For example, if you have a full-width section tap on the + icon to add content like an image. If you need a new layout, you can add another section or change the existing layout.
1.) Tap on the + icon to add an image to your template.
Tap on the + icon to add content. Scroll down the menu and select Image.

2.) Insert your image.
You can add an image via a URL, the built-in stock image library, or upload an image.

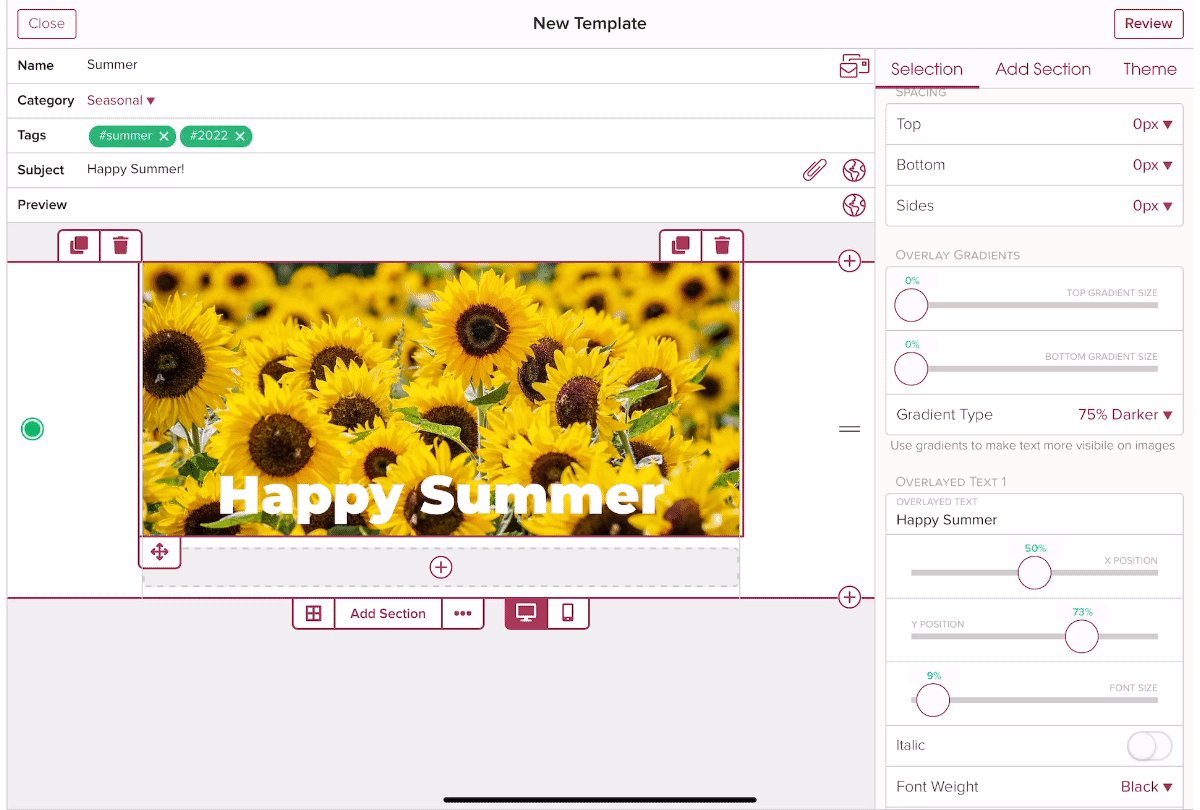
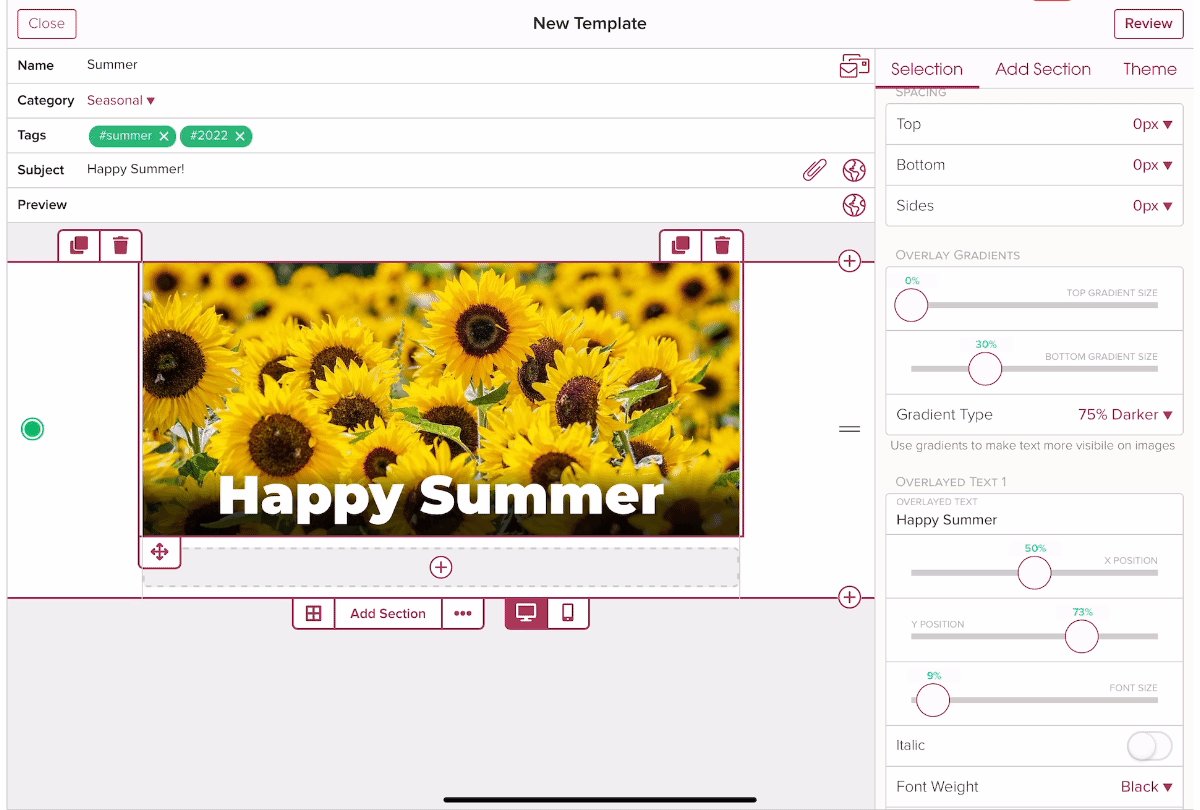
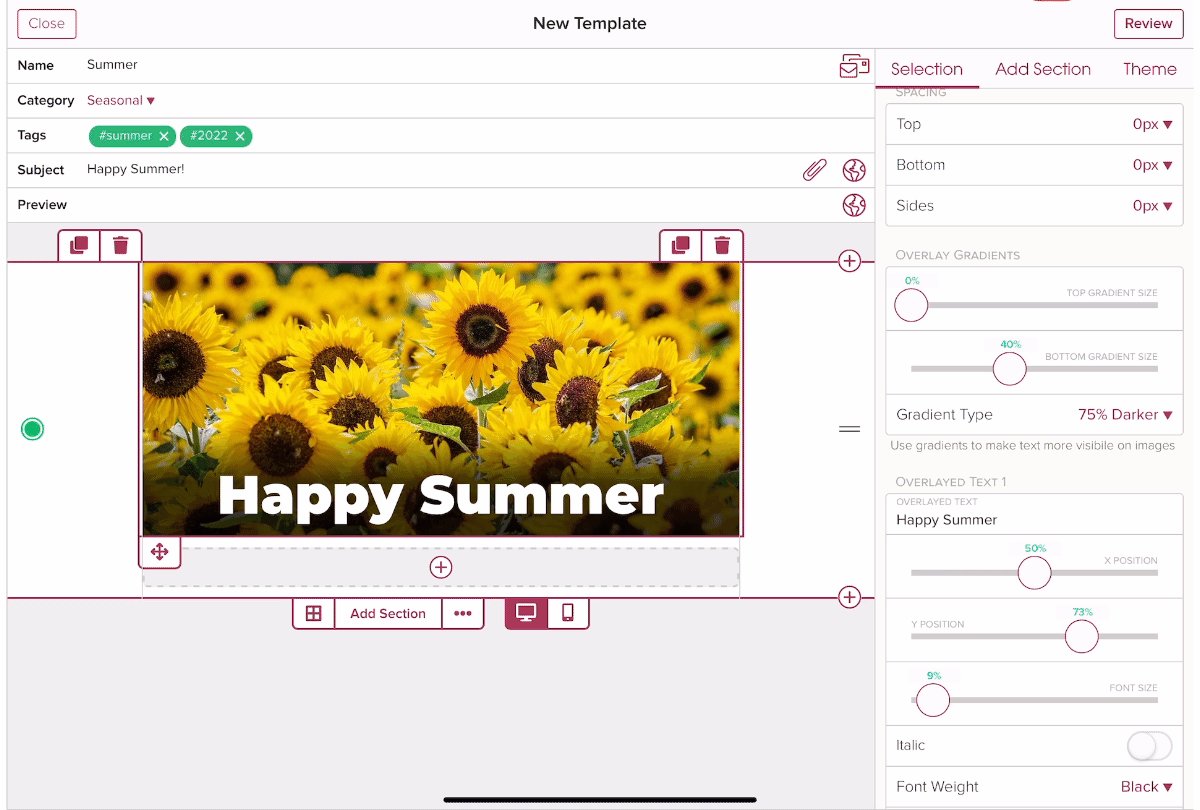
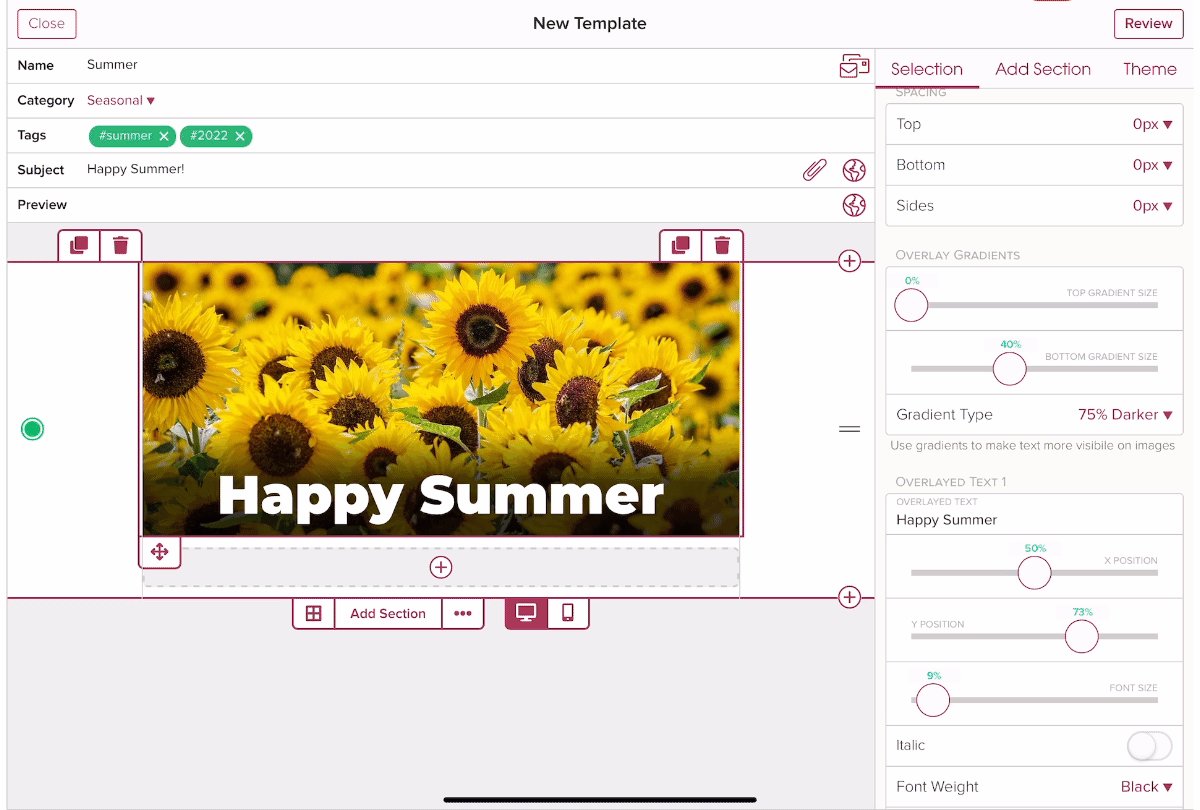
3.) On the right side of the screen use the image settings to add the gradient.
You can set:
- Top gradient size
- Bottom gradient size
- Gradient type (lighter or darker)

In this example, a bottom, darker (75%) gradient is added to make the white text stand out better against the background image.